图/文MBE °
STEP 01
打开AI,创建一个*800*600*的文档。新建一个*800*600*的矩形作为背景,背景色填充# 。
F7呼出图层面板,创建2个图层,“背景”图层,和”图形”图层。
STEP 02
锁定背景,然后在“图形”图层中,我们先绘制一个圆,这个圆就是“球球的脸”
建立189*189的圆形
STEP 03
建立189*95的长方形
长方形的边与圆形边对齐
shift ctrl F9 调出路径查找器,将圆形与长方形联集。
STEP 04
接下来画圆角矩形
圆角矩形的宽度:27px 半径:80px
高度没有限制。

画完7个圆角矩形后,摆放在刚才的画的图形上。
(建议多画3个矩形,后面需要用)
(为了更好的视觉区分,我把7个圆角矩形分了3个颜色)
将蓝色的矩形与白色部分联集
将黄色的矩形shift ctrl ] 图层调至白色矩形前面后,减去顶层
上面几步后,图形是下面这样:
接下来将红色矩形调至前面,将红色矩形向下移动,进行分割。
分割后,取消编组后,删掉多余的图形:
最后将红色矩形与蓝色矩形——联集
STEP 05
之前多画的三个矩形,现在派上用场啦。
(矩形的长短可以调动,摆放如下)
STEP 06
先为红色填矩形填充渐变

(渐变这部分,可以自己试着调配,可能会得到你意想不到的效果)
再为黄色矩形填充渐变
STEP 07
下面图片箭头所指的这个圆角矩形的渐变跟上面是一样的颜色,可以用吸管吸。
然后我们观察下这个小矩形其实是有一种若隐若现的效果。
我们先将矩形的不透明度,调至50%(如图红箭头所示)
再通过为这一对象添加蒙版,蒙版上绘制出扁椭圆形的黑白渐变,黑色的部分为遮挡而白色的部分则能显现。
STEP 08
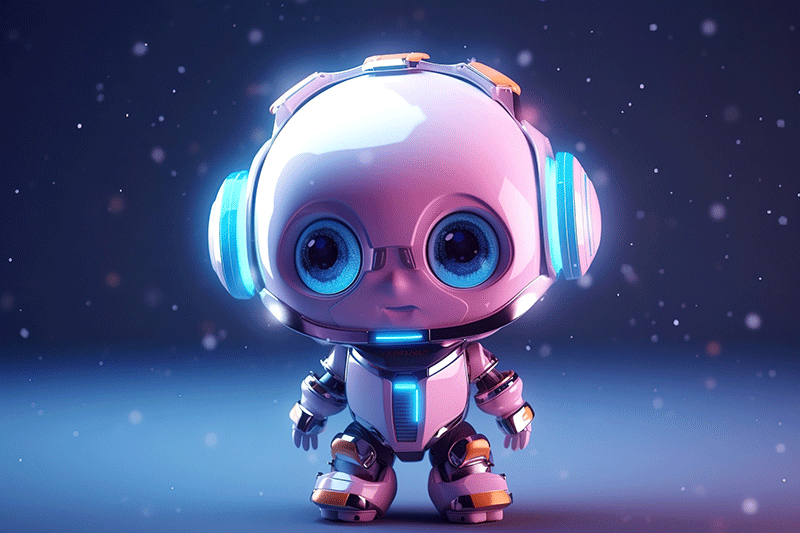
做到这步之后,基本上就完成的差不多了,再添加一些小图形,完成“球球”的表情就大功告成啦~O(∩_∩)O (可以画各种不同的表情哦~)
再最后的时候,我要啰嗦一下
嘴巴的画发
画个小圆圈,描边为5px,用剪刀工具C ,然后CTRL F10 描边界面,将端点和边角设置为圆头。
这是我做的另外一个球球,是不是很可爱~
323AI导航网发布


